写各种软件也有些时间了,从简单的标准控件,到GDI自绘一点点的积累了一些经验,恰巧最近查找和同事的聊天记录,发现完整保存了整个软件UI的开发流程,便拿出来与大家分享,请大家无情的斧正!
写在前面:目前跟大家聊的这部分设计,是基于我自己开发的部署工具中的一个模块!本款软件近期将已免费的方式集成在【臭皮匠系统Windows Server 2016网吧专用版】中,请大家关注深蓝官网,将在此首发!
1.想法:一直想设计一个简易而不简单的UI,于是把基础UI的色调定义为了黑+白+灰,力争简约!于是有了这个第一版的底图

2.于是从功能入手,简单做了几个页面的底图(当然大部分来源于网络,只是拿回来修改了色调),感觉一点红对于一个纯黑的UI来说,虽然亮眼,但是却喧宾夺主,这是UI设计的大忌,于是,继续改造:


3.添加了一些标签,来看整体效果,貌似色调太亮,不和谐:(



4.无边框的编辑框,显得没有层次感,于是。。。

5.加上了边框,反而又觉得拥挤,怎么办呢?于是用了分割线来解决,是不是舒服多了?

6.现在看起来怪怪的,纯黑的UI,用白色加亮的主项目提示,异常扎眼,背景图片也过亮了



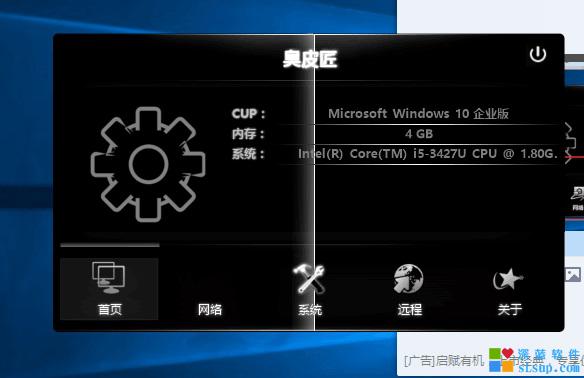
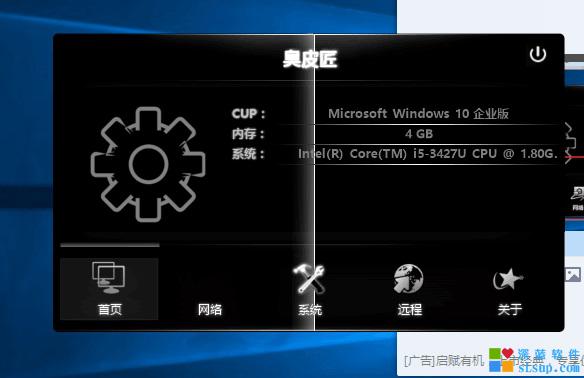
7.最终把色调定位成这样是不是舒服了一些

8.写到这里忽然发现自己犯了一个逻辑错误,网卡是主逻辑,每个网卡都有自己的IP获取方式,那么就要把网卡和IP获取方式调换位置,于是,这种图形的选择菜单如果被插在功能中间,反而显得非常唐突,况且这个功能也是网卡接口信息中一个非常普通的功能,做成这样又违逆了UI设计的标准“喧宾夺主”

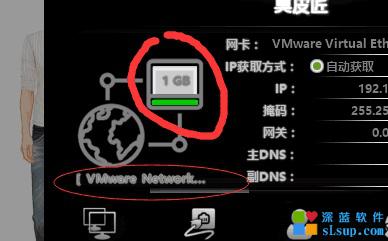
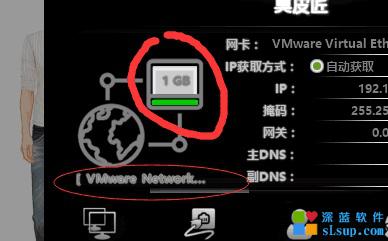
9.这样放弃了图形按钮的方式,让一切回归平淡,所以得出的经验:花哨<>好的UI,这时发现网卡速率显示有点太模糊了,本人不会PS,都是用代码画上去的,于是反复调整


10.终于清晰了,并略带质感:为了解决布局紧凑的问题,用图形方式显示网卡速率/连通状态(红色:断开,绿色:已连接)


11.大概布局和色调都完成了,给程序加了一个启动特效(雷达扫描线),主要是提升初始化过程用户体验

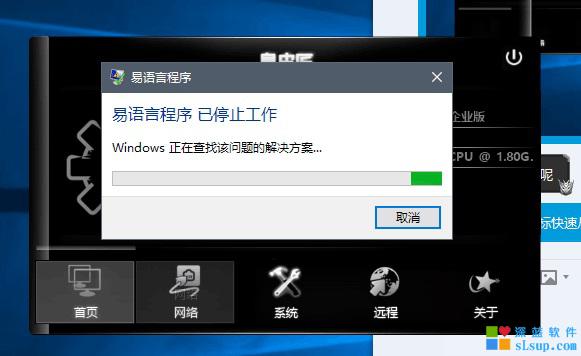
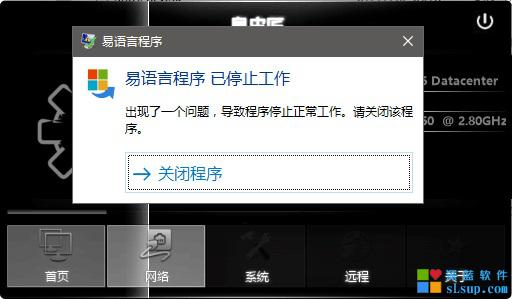
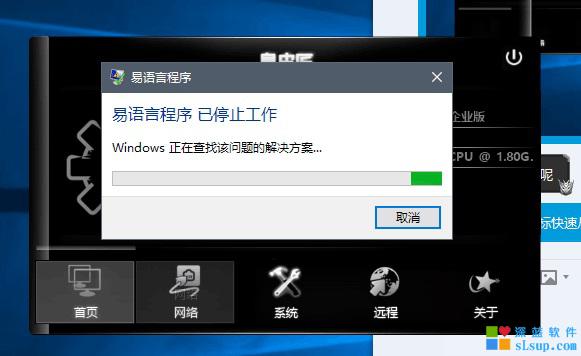
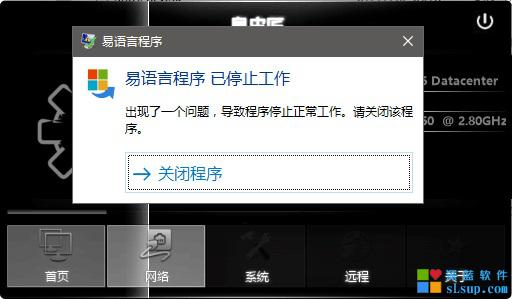
12.没想到整体编译调试的时候,出现了各种内存溢出的bug,还好全部自主源码。。这就是为什么软件都要先出测试版的原因


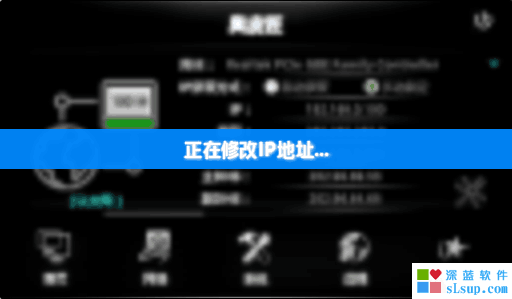
13.解决完上述bug,写功能事件也同样发现了细节bug


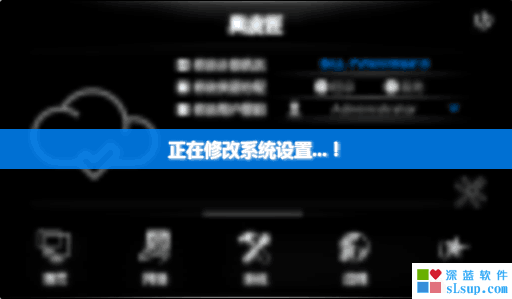
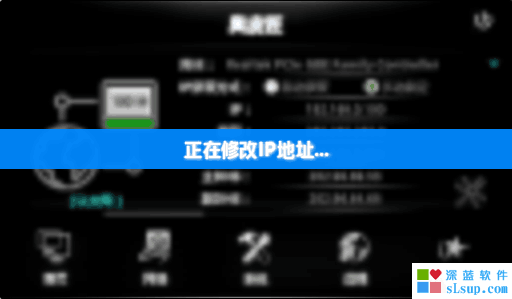
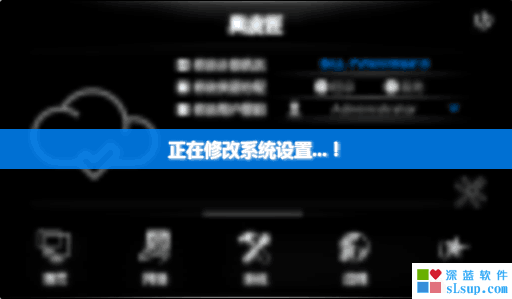
14.当然上面bug并不是本文的重点,所以解决过程不做过度阐述,只是记录里有,顺便贴上来,接下来是用户的体验交互部分,如果在这样的UI上,用户点击按钮后,有明显的提示和反馈呢,当然基础控件用信息框反馈给用户就可以了,但是信息框对于我们这种全黑的UI是不是有点太LOW了?想了好久,动手写了一个自动模糊背景的函数,醒目,简约,符合自会风格,能把有效的信息明确的反馈给用户


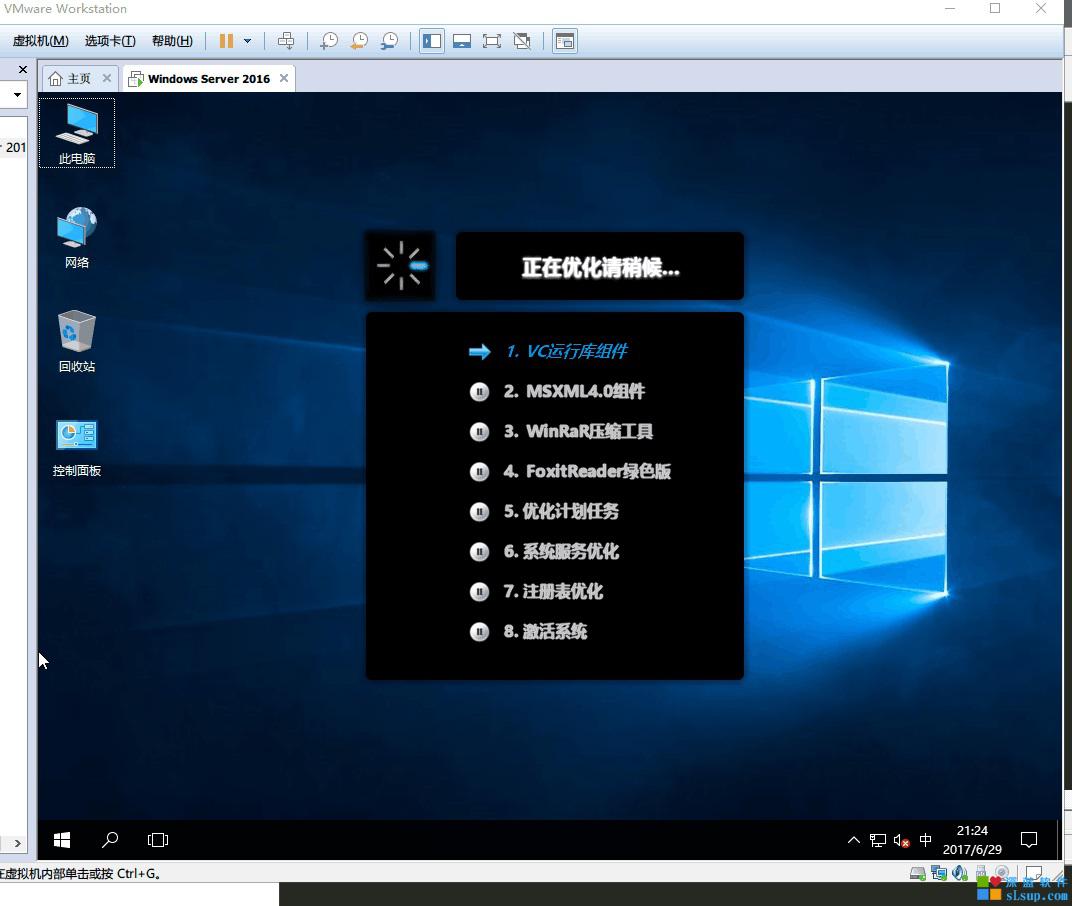
15.由于软件的发布进度问题,就没有再去细扣了,只能等待后期版本陆续升级,不断完善了,也希望各位朋友提出宝贵意见,下面是软件的整体效果展示: